Project Description
Our goal was to build a brand new design system for the car leasing platform and to fix any usability issues that users were experiencing.
Challenge
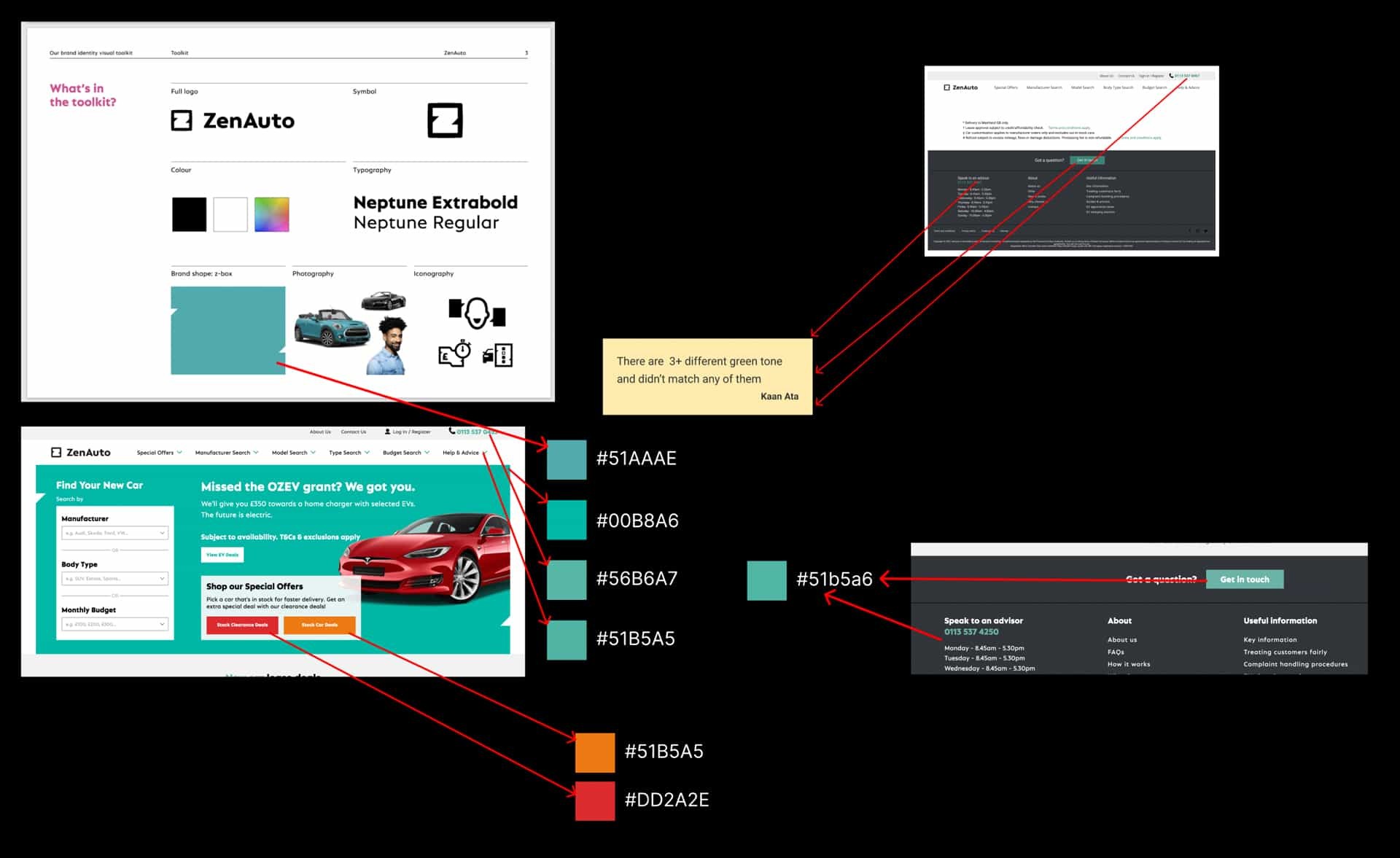
At the beginning of this project, there was nothing except the active website and only the corporate identity document.
It appears that this system was initially developed as an offline sales platform and subsequently transitioned to an online platform, thus its operation more closely resembled that of Web 1.0 rather than Web 2.0. old functioning of the system so a manual process is taking place. In addition, the problems experienced in the car selection process included enough difficulties for users to give up this process.
Technical team has CI/CD pipeline for deployment process and they wanted to build Zen Auto design system and implement this design system integration into this pipeline.
What I did
First start to discovered end to end user flow by myself and then got help QA and Tester team for understanding order process completely. In this phase create report document about design issues and usability issues on current websites in Figma and then we agreed on issues in multiple meetings with BA and IT teams. In addition, created other info architecture and sitemap structure documents for design system elements.
After this discovery phase, I started to create basic user flows and found gaps and death ends into full user flows. I discussed these found gaps and dead ends with the Test team, QA team and IT Team to decide which ones could be easily fixed and which ones were difficult. Meanwhile, the BA team made a request for a new functional design for a registered user who already has a car on their current website. (Like new car related pages, MOT request, extension or early termination request pages.) Based on these requests, I created a more stable and basic design system for the current website to use these systems on new requests.
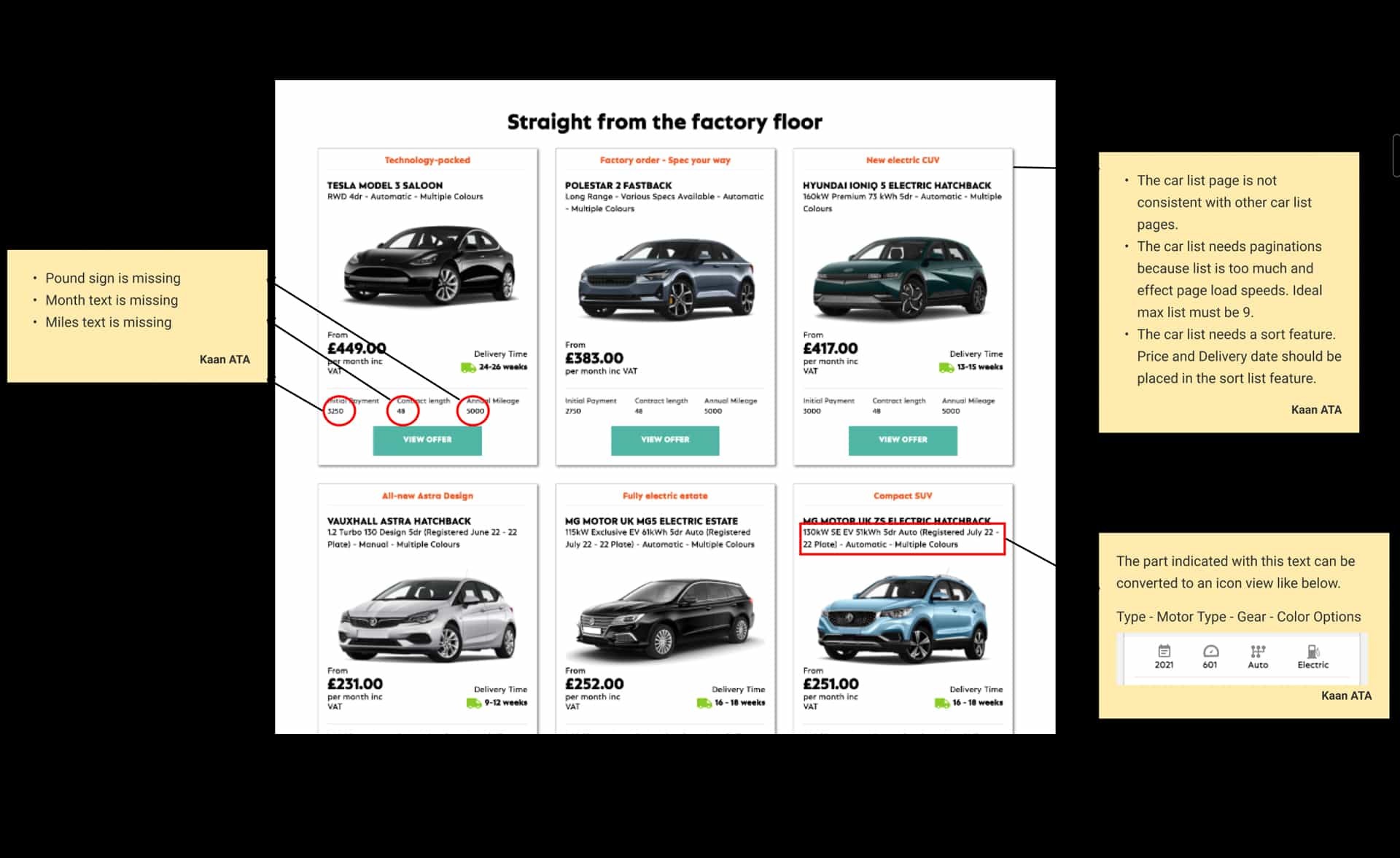
Commencement for the construction of user stories utilising these reports within the Azure platform was initiated. The other problem is BA designed new car selection pages with one agency and IT team agreed on these new pages, they have already created user stories for these new pages implementation. The new car selection page design styles differ from the current website and brand guidelines. In addition, these pages did not solve existing usability problems, but also created usability problems.
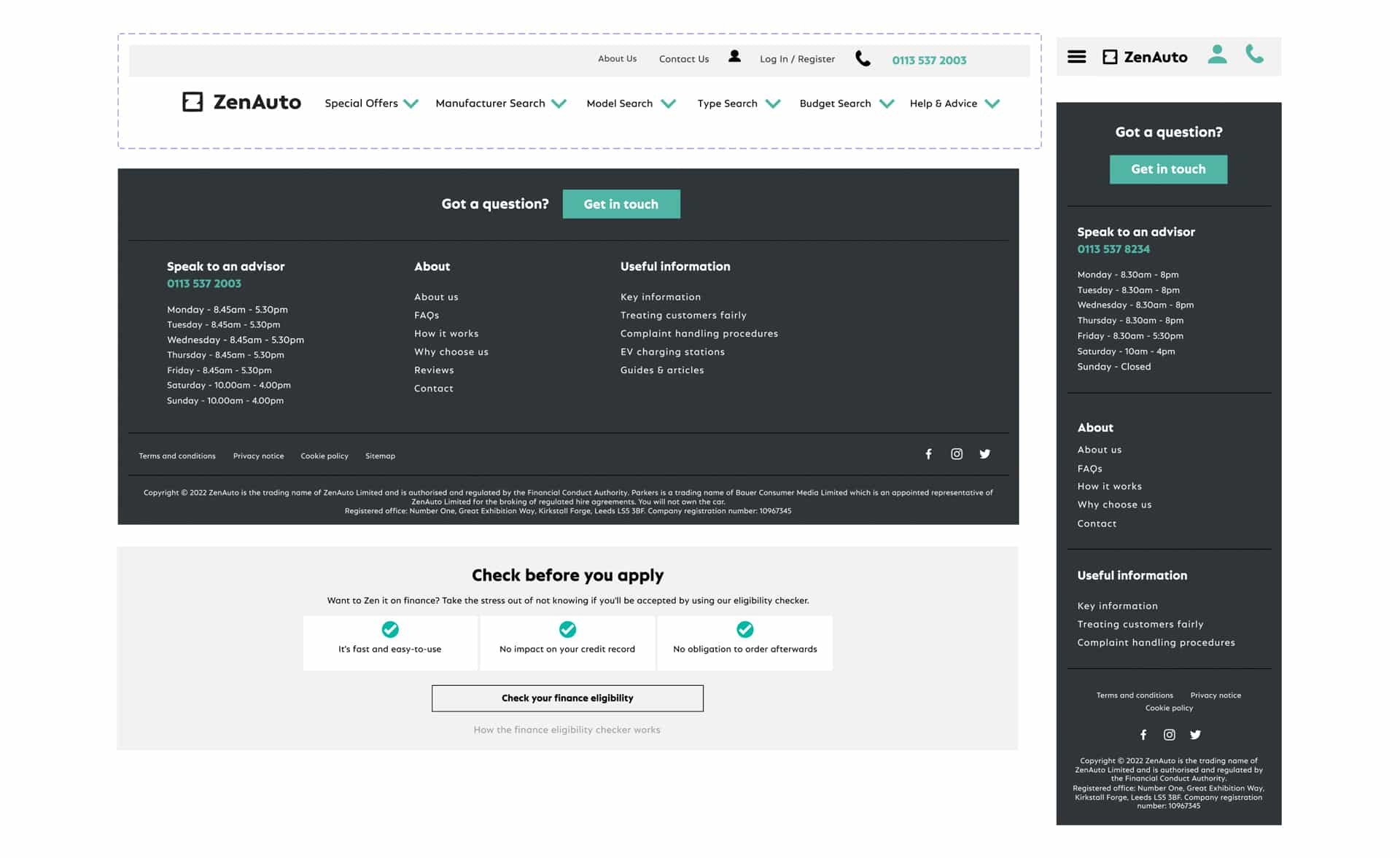
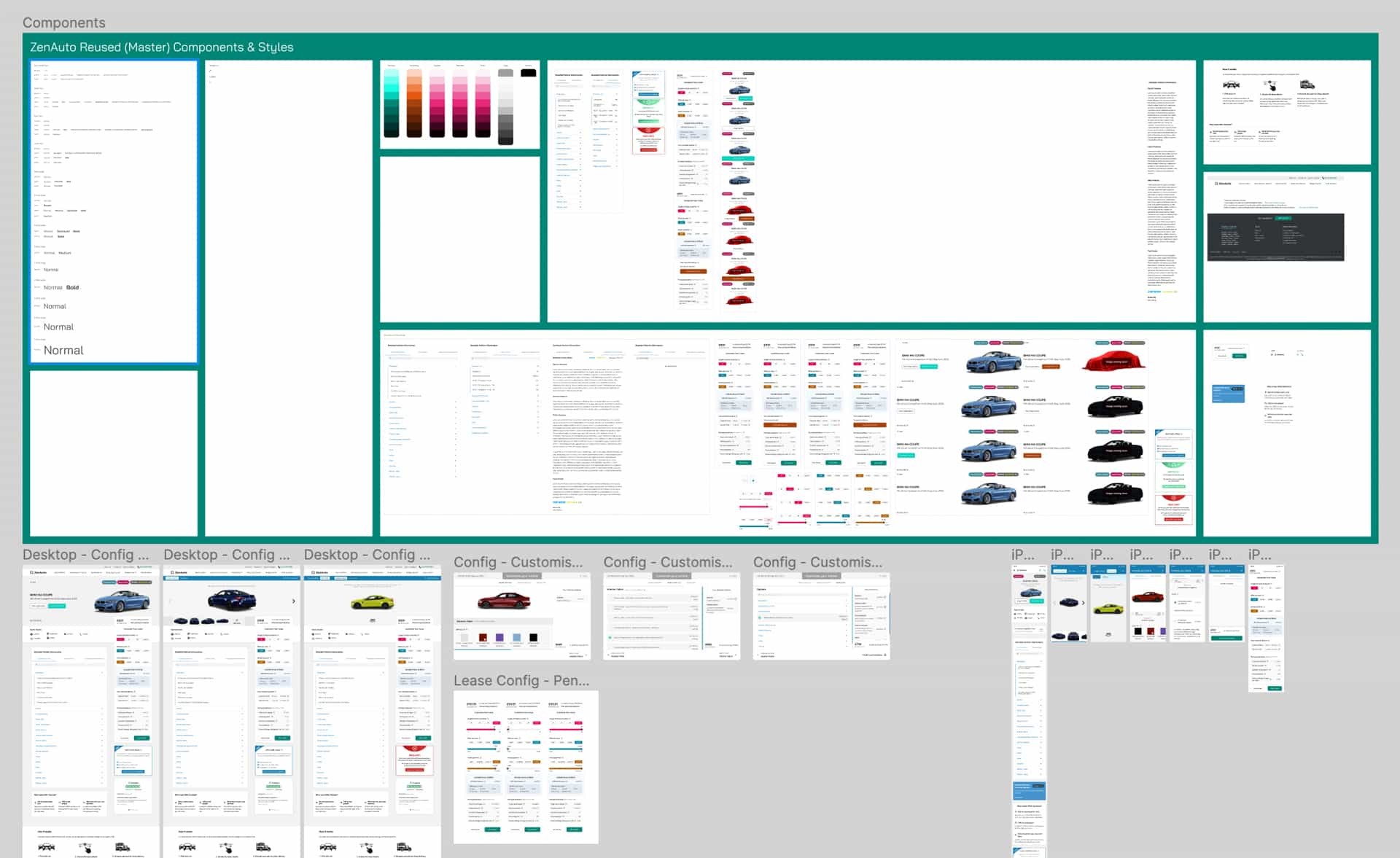
Upon identification of these issues, the process of designing the design system from the ground up utilising the atomic design principle was initiated. Efforts were made to integrate the styles of the new car selection page, brand guidelines, and the current website. Primary focus during the design of the design system was placed on the compatibility with Figma design tokens, as it is critical for token automation pipeline. Initial steps involved the definition of corporate colors and font styles, followed by the design of all HTML elements and subsequently, designed components which are functional blocks used on the website. Once the design system was completed, the old brand guideline document was crafted from scratch using design system components. Next, the most heavy pages, such as the home page and car selection page, were created anew with new design system components. Since the BA teams are non-technical individuals, these works demonstrate the new design system’s appearance and allow for easy identification of changes.
After gaining approval from the BA and IT teams based on the work, a clickable prototype of the desktop version of the current website was created. During this phase, minor usability problems on the prototype were addressed. The most critical issue being that mobile users would leave the process and then continue on desktop computer after car selection. This was caused by the car ordering process having too many forms and too many agreement pages, making it difficult to fill and read. This problem was resolved with the implementation of the new responsive design system, allowing for easy reading and completion of forms on mobile devices.
Upon completion of the prototype, a presentation was made to both teams and handed off to the next individual responsible for UX on the IT team for implementation.
Design System
https://www.figma.com/file/ziTuUzDoNXD9rDyhxPqO5n/Zen-Design-Library-Presentation?node-id=0%3A1
Brand Toolkit
Prototype